世界各地的每个品牌都在设计他们的知识库上投入了大量精力,从字体应该是什么颜色到反馈表单的位置。但是,外表真的重要吗?
94%的网站用户第一印象受到网站外观的影响。好的视觉效果是有吸引力的,令人舒服的,最重要的是,毫不费力。你们中有多少人仅仅因为更好的视觉效果而选择了一个品牌?视觉效果对你的知识库体验有着巨大的影响。知识库是为有需要的客户而设计的,这需要视觉效果来反映您的知识库所代表的内容。
这就是为什么虚拟现实知识库看起来前卫而古怪,而心理健康知识库看起来专业而自信。反之,人物角色可能行不通,因为它可能会吸引错误的人群。视觉效果确实最大化了网页或网站的吸引力。但是视觉在知识库中代表什么呢?
视觉效果反映了你的品牌个性
你的知识库的视觉效果塑造了你公司的形象。它是一个有用的顾问吗?思想领导力指南?一个知识渊博的朋友?只有你的视觉效果可以告诉你。无论在用户屏幕上发生什么用户交互,无论是弹出窗口小部件之类的视觉交互,还是单击按钮之类的操作,所有这些都属于视觉的范畴。简单地说,就是“观感”。
看
“看”是用户和你的网页之间的视觉交互。从布局、调色板、字体到整体样式,一切都在外观之下。
感觉
即使网站不是一个物理对象,用户也可以通过按钮的响应、滚动移动、声音效果、加载时间等来“感受”网站。
正确的外观和感觉的组合为您的知识库提供了令人惊叹的视觉效果。
更好的视觉效果会带来更好的知识库体验
你的知识库是客户支持的重要组成部分。客户在一天中的任何时间寻求常见问题或常见问题的快速解决方案,将极大地受益于您的知识库。然而,你的知识基础应该留下良好的第一印象,以保持客户回头客。如果你的知识库充斥着太多的视觉元素或用户不习惯的非常规视觉效果,他们可能会发现导航具有挑战性。客户最终可能会打电话给你的客户支持团队,这就违背了知识库的全部目的。
只需要50毫秒让客户对网页形成意见。加强您的知识库可视化将使您的客户更多地参与自助服务,而不是辅助支持。
知识库可视化参数&如何改进它们
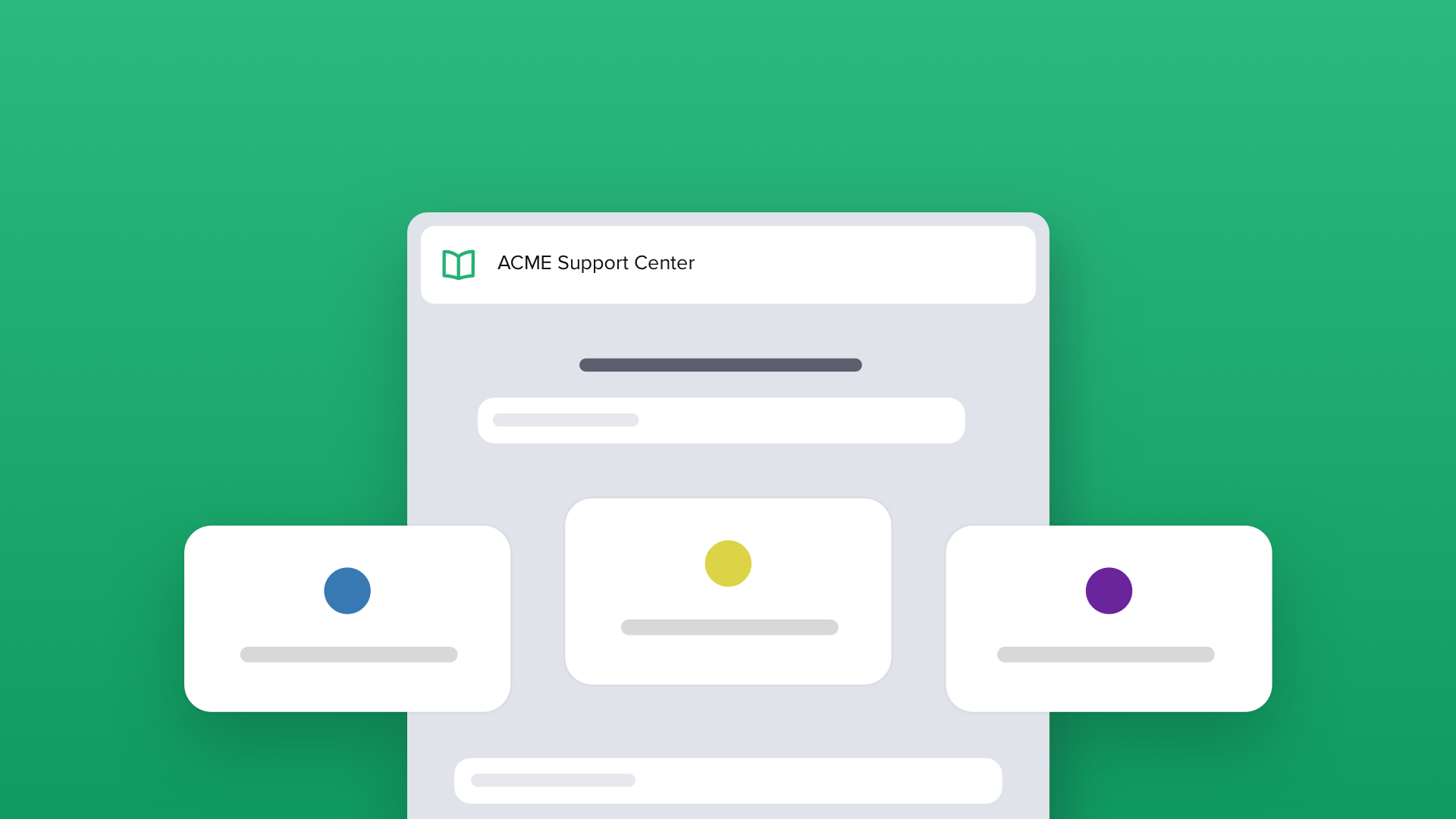
外观
知识库的外观能够吸引用户的注意力。颜色、字体和模板的选择应该反映你公司的形象,客户必须能够在网上认出你的公司。如果您正在为Stark Industries创建知识库内容,您的颜色不能是粉红色和黄色。如果你正在使用产品截图,使用免费工具,如帆布让它风格化。选择是无止境的。
最后,确保你的字体可以在任何浏览器上阅读,以获得最佳的用户体验——通常推荐高对比度的字体与背景比。
构建
确保您的知识库特性结构正确。结构化意味着在页面上适当地定位功能,以优化其可用性和搜索功能。它必须易于导航,如果有很多元素涉及,在主页上的浏览器或搜索栏是必须的,以提高可搜索性。您可以使用结构化来创建流行文章、基于seo的文章、常见问题页面、常见问题、新旧文章等等的信息层次结构。
速度
另一件会让你的客户望而却步的事情是无法看到文章的部分内容。您的文章将包含截图、动图和视频教程,这是最小化加载时间的经验法则。确保明显的信息立即显示出来。我们作为用户都知道,在互联网上的每一秒,等待的感觉就像永恒。你可以检查你的页面速度洞察使用谷歌PageSpeed Insights而且谷歌分析.所以在你使用大量的图形和动画之前,确保你的网站在尽可能短的时间内加载。
手机版
多年来,互联网导航已经发生了变化。你的客户可能会用他们的手机在你的知识库工具上查找解决方案。如果你的网站没有针对移动屏幕进行优化,客户体验就会受到影响。确保你的网站是用户友好的,在任何屏幕上都能很好地运行而不降低功能。
客户反馈
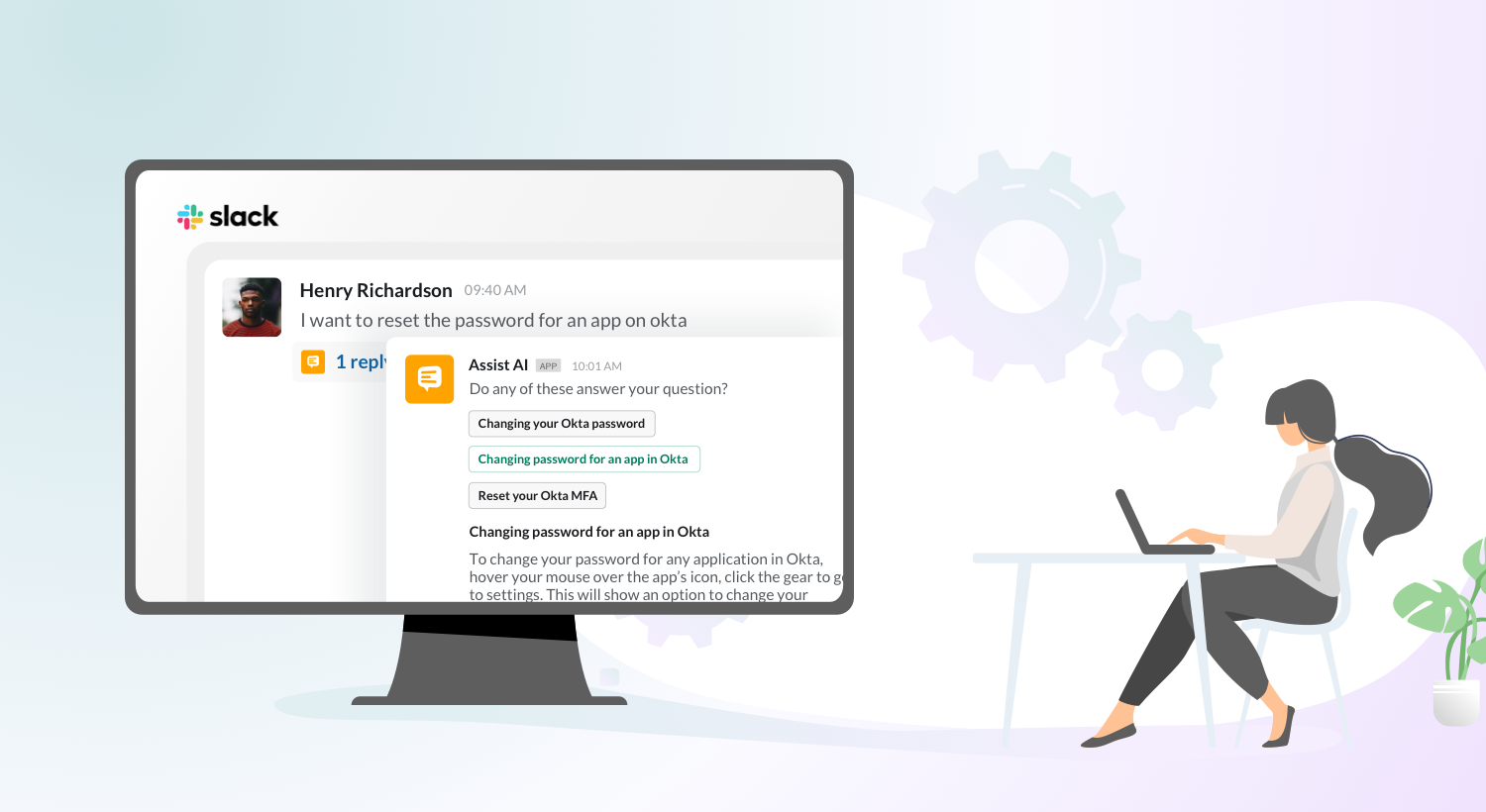
你需要让你的网页与你的客户群互动。你的客户必须能够搜索你的知识库文章,查看相关文章,给出反馈,并在他们的社交媒体上分享。聊天机器人或实时聊天选项将帮助您的客户直接跳转到与支持代理的聊天,如果他们需要更多的故障排除帮助。您需要为从自助服务到辅助支持的过渡设计一个无缝工作流。
无论如何,内容才是真正的价值所在
虽然视觉效果对你的知识库至关重要,但内容才是真正的价值所在。有些人甚至会说,写得漂亮的文章比看起来漂亮的文章要好得多。最好在视觉效果和内容上投入同等的精力,以获得更好的客户满意度。
HappyFox Helpdesk为您的自助服务门户提供了一个高度可定制,随时可用和有效的知识库软件。注册一个一对一的演示今天!